Как создать картинку в векторном формате SVG
Создать картинку в SVG формате можно вручную (весьма трудоемко) или при помощи коммерческих редакторов, таких как AdobeIllustrator. Но зачем использовать платные программы, когда есть более доступные варианты?
Онлайн-редактор
Самый простой способ – онлайн-редактор. Рассмотрим его на примере сервиса http://flamingtext.com/imagebot/editor. Он позволяет как создать файл с нуля, так и обработать имеющуюся заготовку. Работа в других бесплатных редакторах (например, редактор SVG-edit размещенный на нашем сайте) аналогична.
Создание рисунка
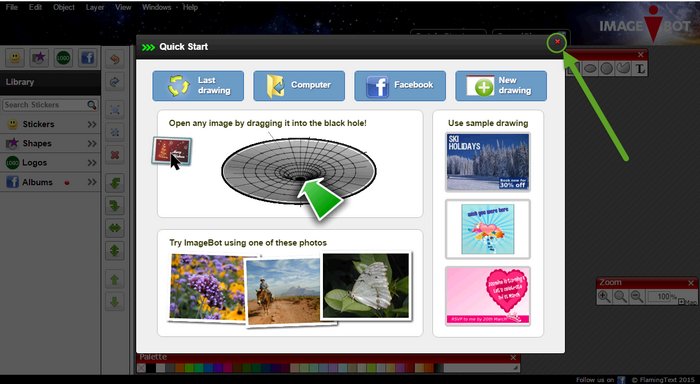
Чтобы создать новый рисунок при первом посещении страницы достаточно закрыть стартовое окно приветствия сервиса.

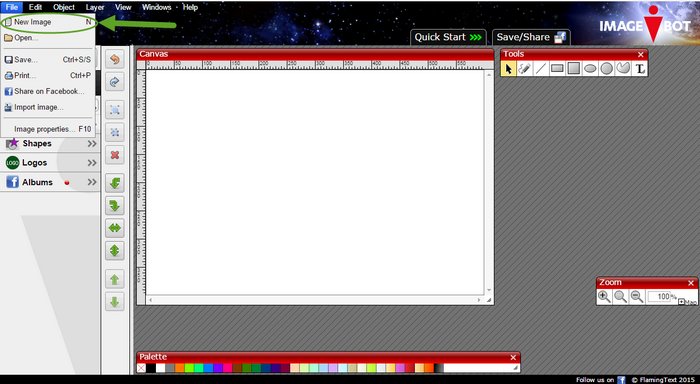
Аналогичное действие выполняет пункт меню File – NewImageили клавиша N.

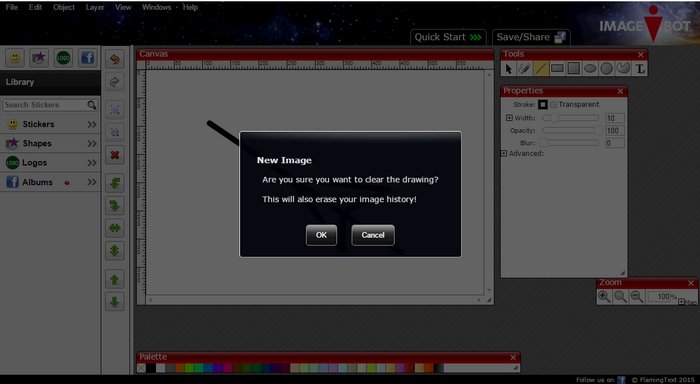
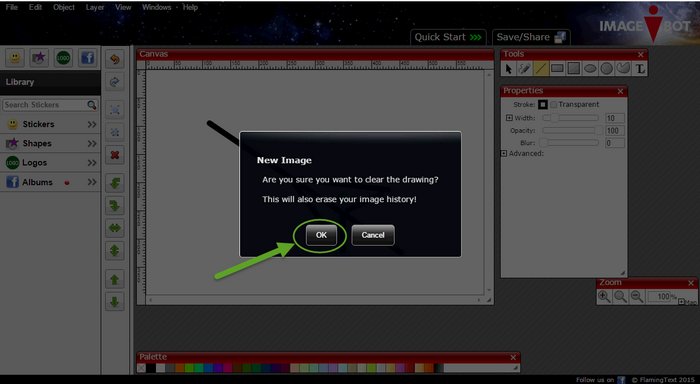
Обратите внимание: при создании нового рисунка сервис автоматически уведомит вас, что при этом будет удалено то, что сейчас нарисовано на экране.

Если вы уверены, что хотите стереть рисунок и начать заново, нажмите OK.

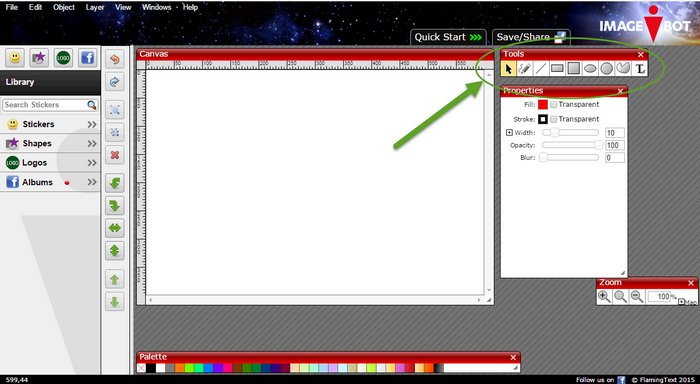
Все, теперь можно рисовать при помощи любых инструментов.

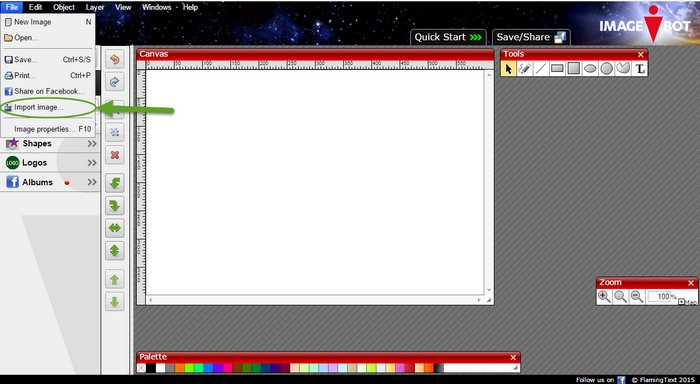
Можно также импортировать имеющийся файл при помощи File – Importimage.


К сожалению, возможности этого сервиса не позволяют конвертировать обычный растровый рисунок (например, JPG или PNG) в векторный формат. Но с этой задачей справятся специализированные сервисы по трассировке изображений, о которых будет рассказано на отдельной странице.
Сохранение рисунка
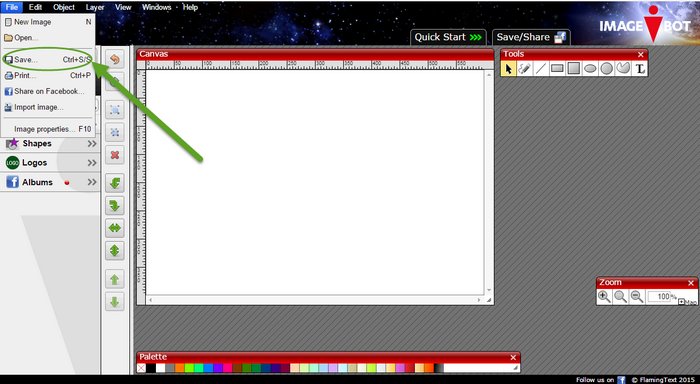
Для сохранения рисунка можно выбрать пункт меню File – Save или воспользоваться специальной быстрой кнопкой сохранения Save/Share

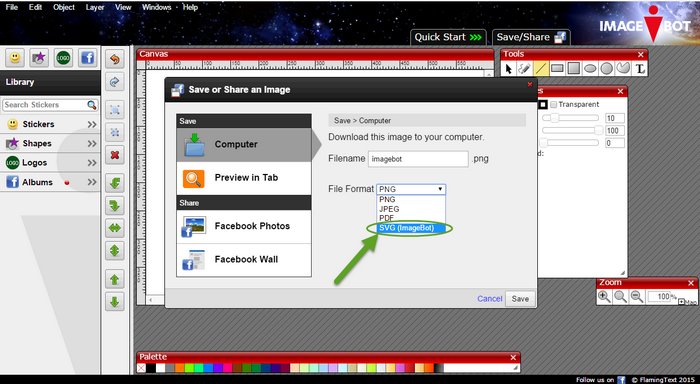
По умолчанию используется популярный формат PNG, но доступны также другие варианты. Нужно выбрать SVG для сохранения в векторном формате.

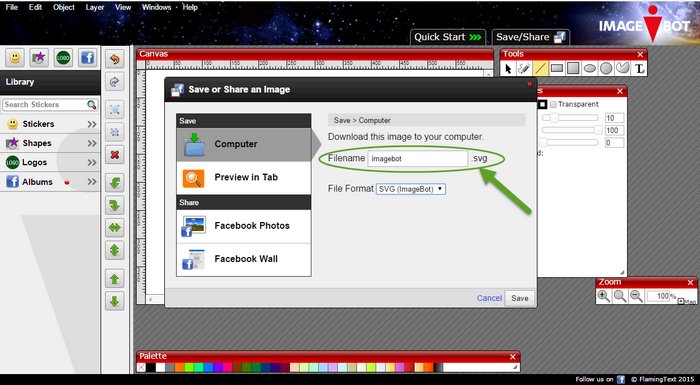
Также можно указать имя файла, потому что предлагаемый сервисом вариант не блещет разнообразием.

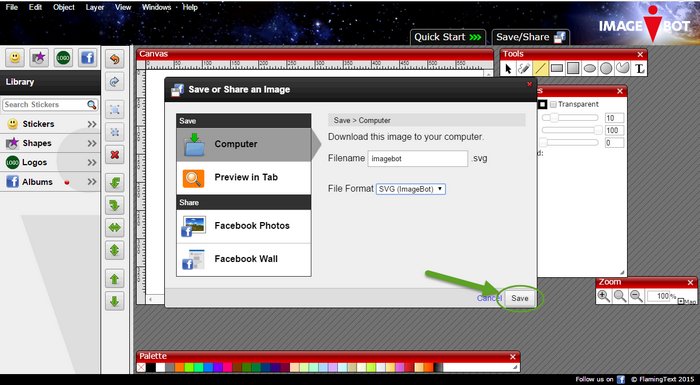
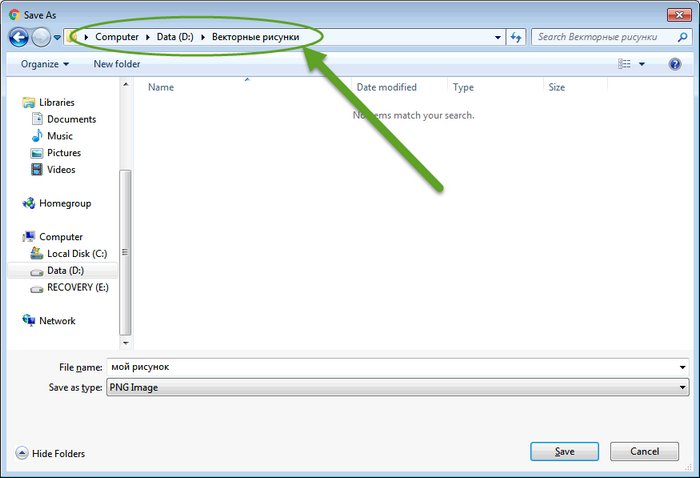
Дело за малым: осталось нажать Save и указать, в какую папку сохранить готовый SVG-файл.


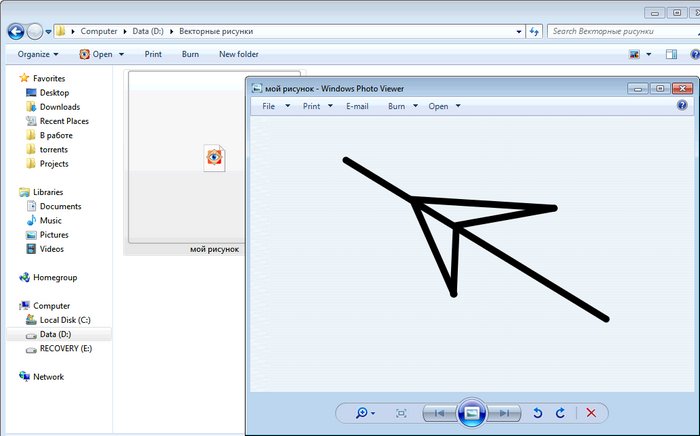
Если же в браузере для загрузок установлена папка по умолчанию, даже это делать не потребуется. Все, теперь можно открывать папку с рисунком и любоваться свеженьким векторным изображением.

Бесплатные онлайн-конвертеры
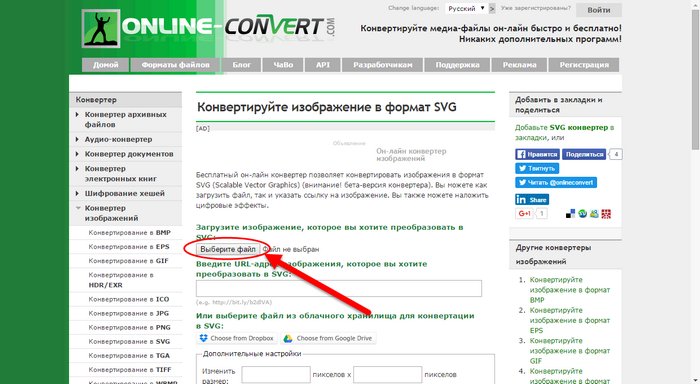
Конвертер http://image.online-convert.com/ru/convert-to-svg работает более чем с 100 форматов. При этом лучший результат, естественно, обеспечивается при конвертировании из векторных файлов, вплоть до идеального соответствия полученного изображения оригиналу. Из растрового файла SVG получается с некоторыми погрешностями, однако дает вполне приемлемый результат.
Открытие рисунка для обработки
Сервис позволяет обрабатывать как файлы с компьютера, так и расположенные в интернете изображения. Для открытия локального файла нужно нажать кнопку «Выберите файл».

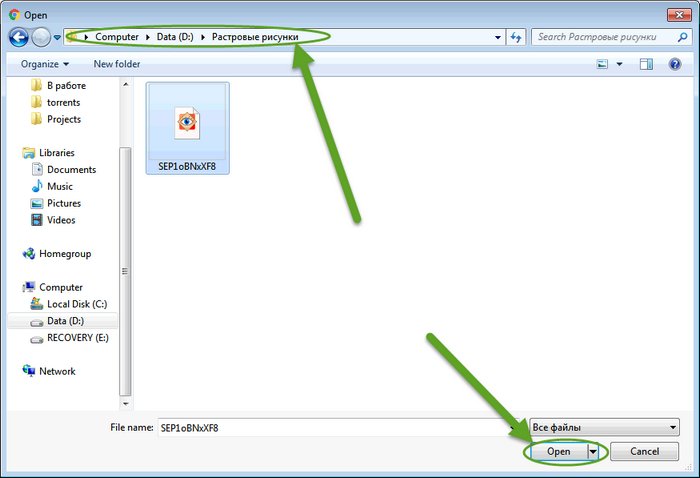
Откроется типичное окно выбора, в котором нужно указать исходный рисунок и подтвердить выбор.

Альтернативный вариант – указать адрес рисунка, который находится в интернете. Например, можно ввести адрес картинки на сервере Вконтакте.

Удобно также открывать файлы с облачных хранилищ. Система поддерживает два варианты: Dropbox или GoogleDrive.


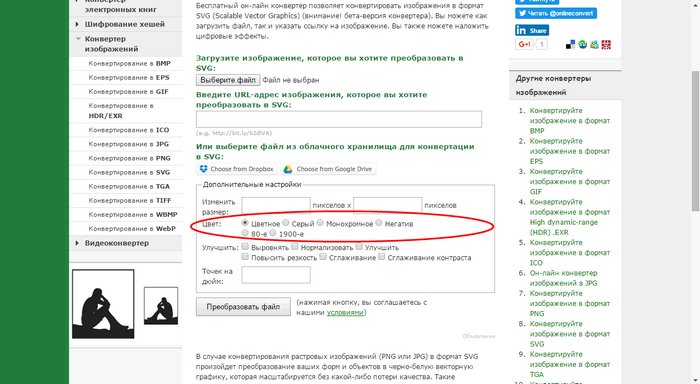
Настройка обработки
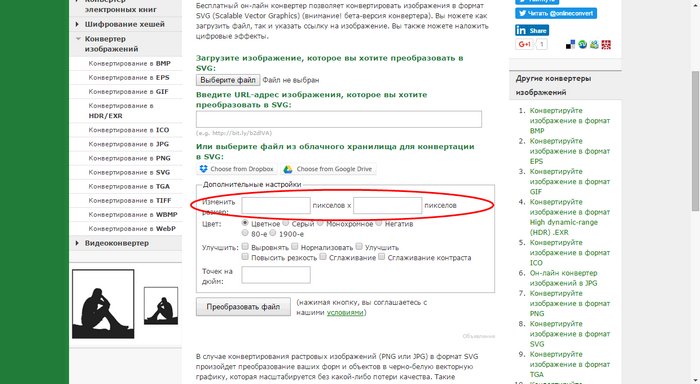
Параметры обработки немногочисленны, но позволяют довольно серьезно поменять результат.
В первую очередь, предлагается изменить размер итогового файла.

Также можно поменять настройки цвета. Тут нет выбора числа цветов, зато можно включить режим негатива или стилизовать рисунок под старинное фото.

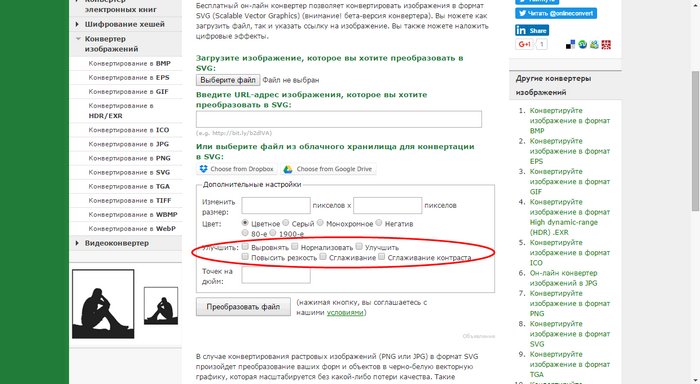
Целый блок параметров позволяет улучшить результат. Нормализация, выравнивание, сглаживание и другие параметры позволяют упростить файл и сделать его более удобным для дальнейшей обработки в редакторе.

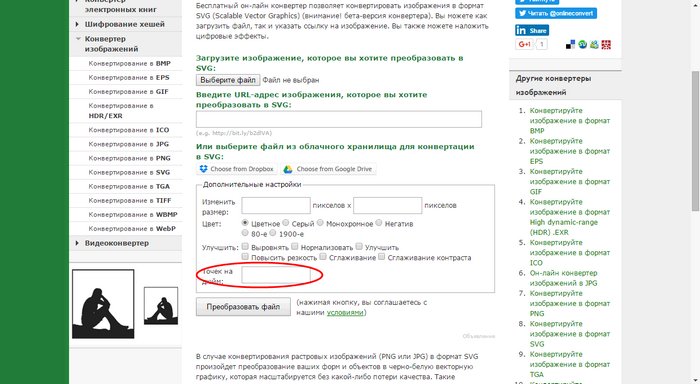
При желании можно установить и число точек на дюйм. Если оставить графу пустой, значение будет взято из начального файла.

Все, осталось только нажать «Преобразовать файл».
Сохранение рисунка
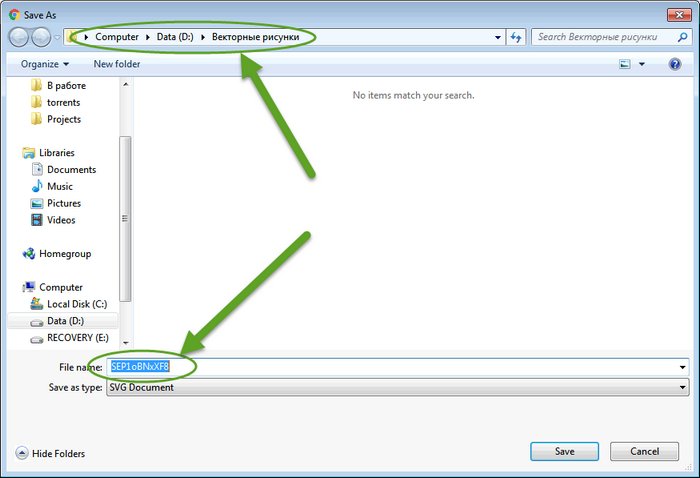
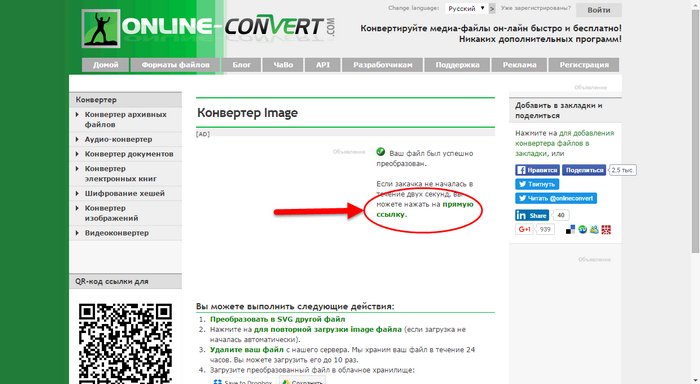
Сохранение после обработки запускается также автоматически. В открывшемся окне нужно будет выбрать место и указать имя файла.

Если этот механизм почему-то не сработает, можно нажать на прямую ссылку и сохранить рисунок.

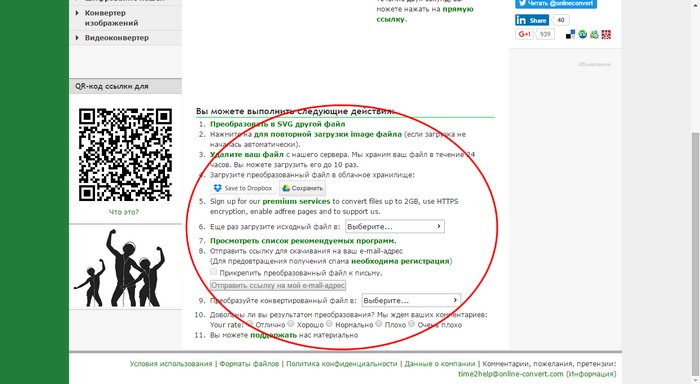
Ниже показан широкий выбор дополнительных действий, который включает обработку еще одного рисунка (очень удобно) и целый ряд других возможностей для пользователя.

Бесплатные векторные редакторы
Какие есть бесплатные векторные редакторы
Наиболее популярным является редактор Inkscape, который при своей бесплатности предоставляет массу возможностей, в том числе для профессионального использования. Также неплохой функциональностью обладают графические редакторы Draw, входящие в офисные пакеты ApacheOpenOffice.org и LibreOffice.
Редактор Inkscape
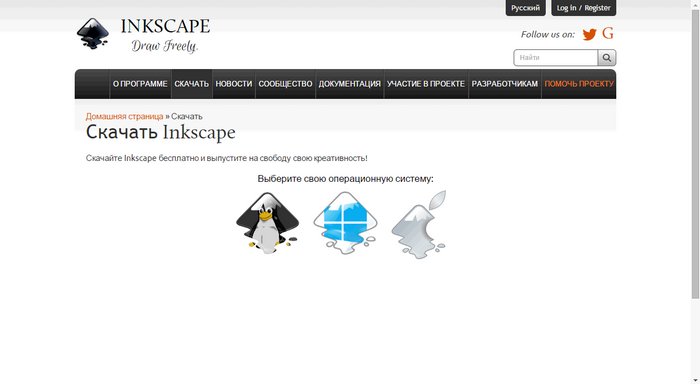
Бесплатный, простой, кроссплатформенный, поддерживает SVG, доступны расширения – все это про Inkscape. Скачать его можно со страницы https://inkscape.org/ru/download/.

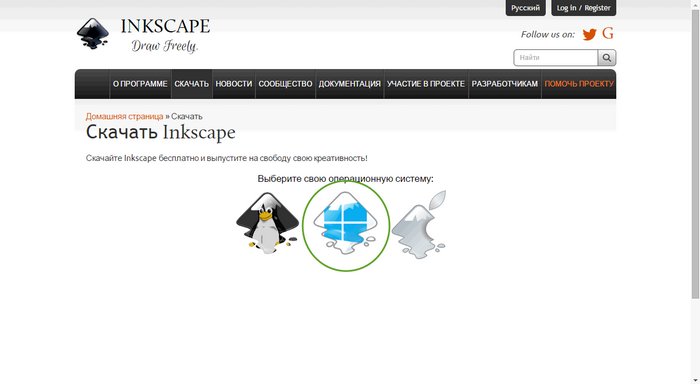
Нужно выбрать версию для своей операционной системы и нажать на соответствующую иконку. На открывшейся странице нужно выбрать версию продукта. Для Windows этот выбор выглядит так.


Русскоязычная помощь на сайте на текущий момент отсутствует, зато доступно подробное англоязычное руководство по ссылке https://inkscape.org/en/learn/.
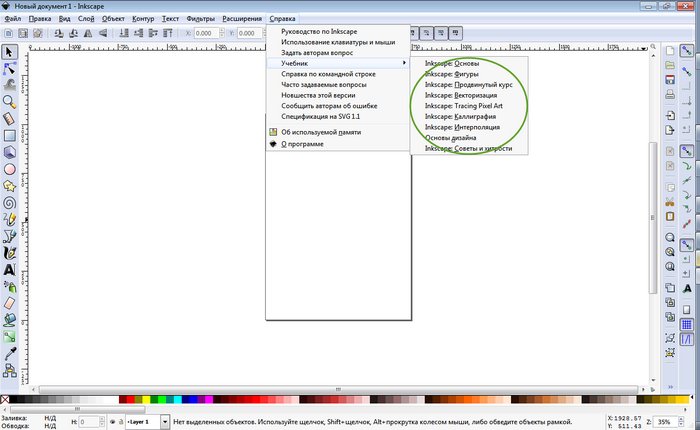
Со встроенной справкой дела обстоят лучше. Меню Справка – Учебник открывает подробное руководство по операциям.

Причем вся справка также выполнена в виде рисунков. Интересное решение.

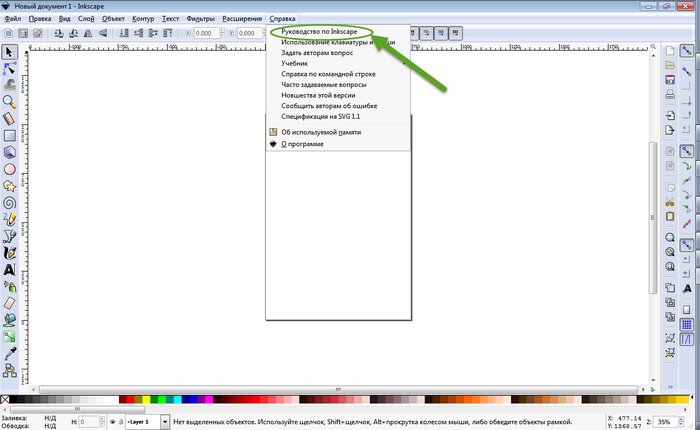
Меню Справка – Руководство по Inkscape открывает в браузере страницу http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.php. Чтобы разобраться с ней, снова потребуется знание английского.

Как создать рисунок в Inkscape
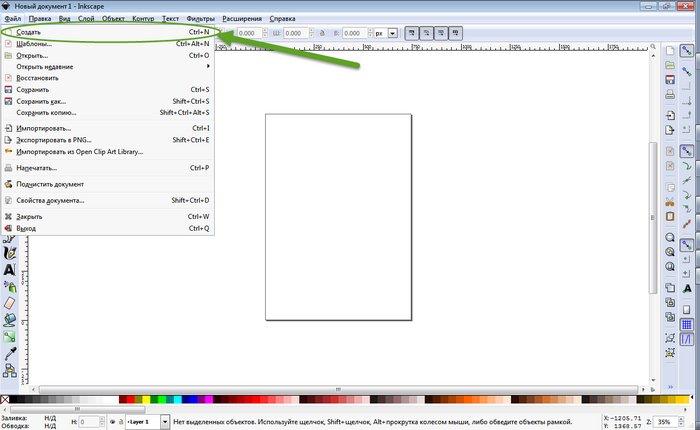
По умолчанию в редакторе используется сочетание Ctrl + N, можно также использовать меню Файл – Создать.

Как импортировать растровый рисунок в Inkscape
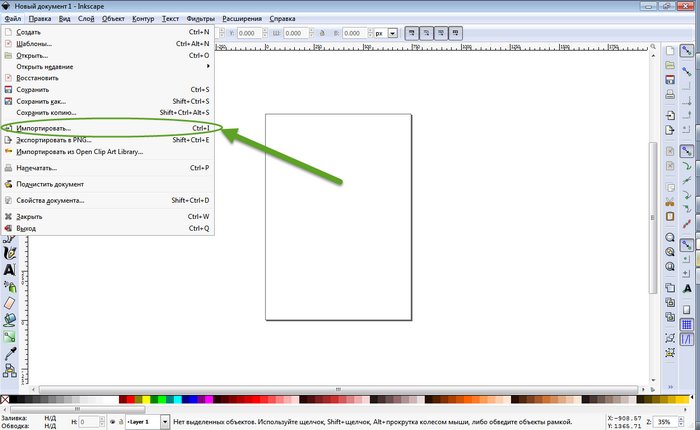
Загрузка растровых изображений осуществляется через меню Файл – Импортировать (или Ctrl + I). Откроется стандартное окно выбора документа, в котором нужно указать исходный рисунок.

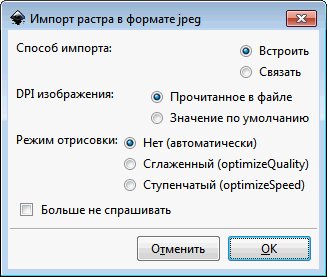
Дополнительно нужно указать параметры для импорта. Можно оставить их по умолчанию.

Как преобразовать растровый рисунок в SVGв Inkscape
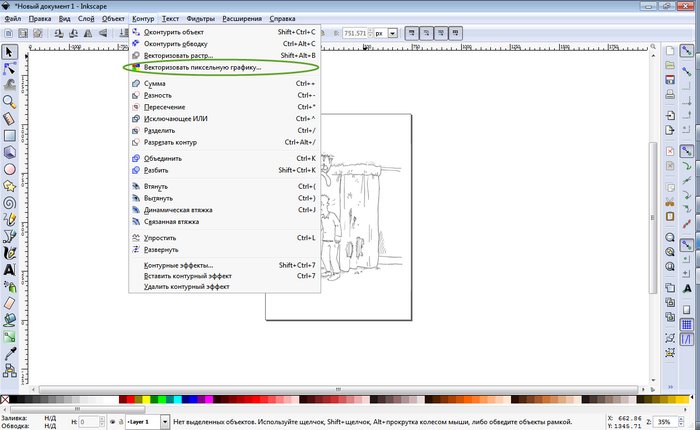
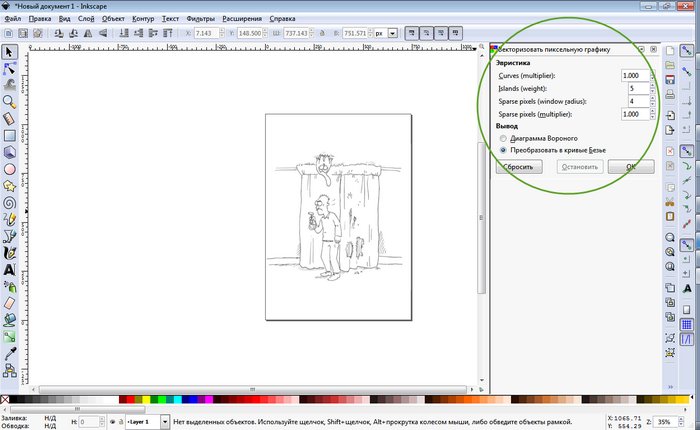
Чтобы превратить загруженное растровое изображение в набор кривых, нужно использовать меню Контур – Векторизовать пиксельную графику.


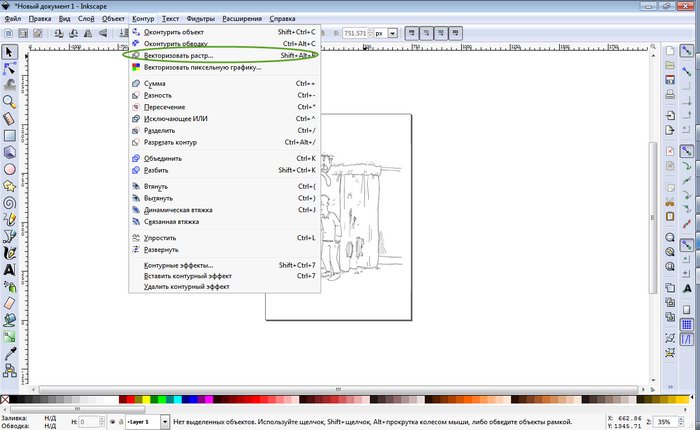
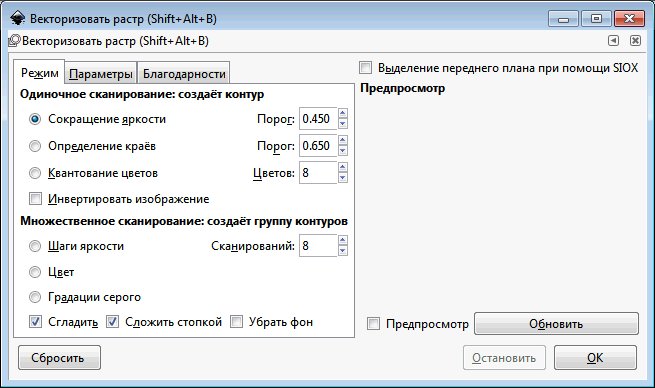
Альтернативный вариант дает меню Контур – Векторизовать растр


В обоих случаях потребуется настроить ряд параметров, которые влияют на результат, потому что значения по умолчанию не всегда идеально подходят.
Как сохранить рисунок в Inkscape
Сохранение реализовано через меню Файл – Сохранить. Откроется стандартное окно, в котором нужно указать место хранения файла и его название.
Тонкости создания SVGфайлов
Необходимо понимать, что при использовании трассировщиков или конверторов будут преобразованы все элементы изображения. То есть если взять рисунок из фотобанка, на котором присутствует защита (надпись с названием фотобанка), то и после обработки она останется. В этом сервисы помочь бессильны.
Онлайн-сервисы достаточно удобны, однако требуют соединения с интернетом. На мобильных устройствах это может привести к расходу средств со счета.
Напечатать созданную картинку
Картинку, которую Вы сохранили можно загрузить в конструктор наклеек на нашем сайте, задать размер наклейки, отправить в корзину и оформить заказ.